Interactive Elliptic Mesh Generation with SVG and Javascript

It was just a week ago that I discovered the power of combined SVG + Javascript (see the article on smooth curve through prescribed points) and I feel like I just came from living under a rock! This is an absolutely amazing technology and it’s hard to believe that it’s not used much more widely.
Interactive SVG User Interfaces
As an example, we in the scientific computing community often need a graphical user interface (GUI) to allow the user to specify inputs for the simulation. However, it is often beneficial for the solver itself to be a standalone program. This allows us to run the actual computation in a batch mode or on supercomputers that typically are accessed via text-only remote shells. As such, the development often consists of two parallel efforts: development of the solver, and development of the GUI that exports the input files needed by the solver.
Now imagine that instead of developing a complicated GUI application, making sure it’s platform compatible, and requiring the user to install it, you could simply deliver to the user a small text file that would do the same? Impossible? No – this is exactly what the interactive SVG+Javascript combination allows you to do! The end user opens your file in his/her web browser and the web browser – an application that every end user already has – effectively becomes the GUI.
Interactive Mesh Generation Demo
To demonstrate this, below you will find an interactive code that implements the elliptic mesh generation method. This entire code (mesh.svg) is a text file only 13.9 kB in size. At present the mesh cannot be exported, however adding this functionality is trivial. The file size could be further optimized by reducing comments, etc… Again, make sure you are viewing this in a browser that supports SVG, this includes Chrome, Firefox, and IE9+. If you are reading this article through the email subscription, click here to open the article in your browser.
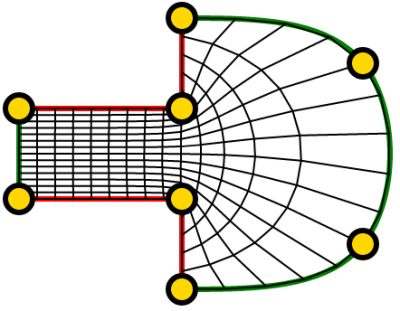
If everything loaded fine, you should see a mesh similar to the one shown below. This type of a mesh is commonly used in Hall thruster analysis. You can click and drag any of the yellow circles in the demo above. The red and green splines form the horizontal and vertical boundaries, respectively. The right vertical boundary is smooth, it uses the algorithm from the previous article on Bezier splines. Also note that the splines get split such that there is always a grid line passing through a control point. You can see this by for instance making the bottom boundary straight and moving the central point along the path. I am quite proud of this feature, it took a while to get working right :).

Stay tuned, the math behind this code will be explained in a follow up article.
Hi, thanks for publishing this. I was wondering if there is a way to make the spline a closed loop with continuous curvature at the start/end point. if i try making a loop where the end point == start point
e.g.
spline[0] = new Spline(path[0],true,[knot[0],knot[1],knot[2],knot[0]]);
there is a discontinuity in curvature knot[0]
thanks again, mark
There is no mesh generation, but only morphing. You can simply check this by dragging one point inside the figure and you will observe “mesh” outside the polygon. LOL